Diseño innovador en Power Apps
- Obtener enlace
- X
- Correo electrónico
- Otras aplicaciones
¡Hola a tod@s! En esta ocasión, quiero compartir cómo realizar un diseño creativo en Power Apps inspirado en el desafío que recibió Kevin Powell, que se define como el 'Evangelista de CSS', donde a través de su canal de YouTube, ofrece consejos, trucos y tutoriales semanales de diseño y desarrollo web front-end.
Aunque ya no me desempeño en el rol clásico de desarrollo web front-end ya que estoy más enfocado en todo lo relacionado con el ecosistema de Power Platform y Microsoft 365, siempre me gusta estar al tanto de estas comunidades por si en el futuro necesito aplicar estos conocimientos en algún proyecto.
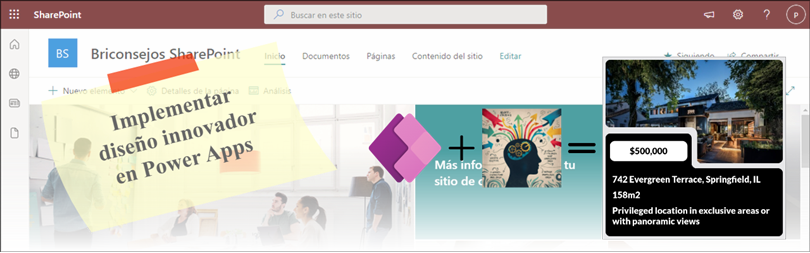
El desafío consistía en crear un diseño creativo para una ficha técnica de una vivienda, con esquinas redondeadas invertidas.
Para el que no me conozca, soy un alma inquieta y me pregunté si sería capaz de lograr algo similar en Power Apps, a pesar de las limitaciones que la plataforma presenta para implementar diseños web complejos.
Estrategia de diseño
Al plantearme el desafío, con sus requisitos establecidos, me marque como objetivo añadido que el diseño fuera adaptable a múltiples dispositivos móviles. Con estas premisas en mente, la elección más idónea fue emplear el componente de 'Galería'. Este componente permite la inclusión de múltiples elementos en una misma línea, con la capacidad de añadir elementos adicionales en líneas inferiores según sea necesario.
Para estructurar el diseño, dividí el área de trabajo de la galería en cinco secciones de la misma altura. Las dos primeras secciones están destinadas a mostrar la imágen de la vivienda, mientras que las dos últimas secciones contienen información detallada sobre la vivienda. La sección central se reserva para elementos compartidos, como la imagen principal de la vivienda y su precio.
Una vez establecida esta distribución, opté por implementar el diseño utilizando capas. Esta técnica permite que los elementos situados en la parte posterior estén parcialmente ocultos por los elementos superiores, garantizando el diseño del desafió.
Implementación del diseño
Para la implementacion del diseño, se llevaron a cabo una serie de procesoso, se que van a mencionar a continuacion:
Para el componente de la imagen de la vivienda, se asignó el 60% de la altura de la plantilla de la galería. Se aplicó un efecto de 'padding' restando 5 unidades a la altura de la imagen y se redondearon sus bordes para cumplir con los criterios del diseño.
Justo debajo de la imagen, se agregó un contenedor para la información relevante de la vivienda, con bordes redondeados excepto en la esquina superior izquierda para mantener el diseño deseado. Este contenedor ocupó el 40% restante de la altura de la galería, menos 5 unidades para el efecto 'padding', y se posicionó en el 60% de la altura de la plantilla, más el margen del efecto 'padding'.
El área del precio de la vivienda se designó mediante otro contenedor, con una altura del 20% de la altura de la plantilla de la galería y una anchura del 50% con relación a la plantilla de la galería. Para respetar el diseño, se establece el borde redondeado solo en la parte superior y se ubica al 40% de la altura de la plantilla de la galería más las unidades correspondientes al efecto 'padding'
Dado que Power Apps no ofrece una función de 'padding' directa, se empleó el componente 'rectángulo' para simular el efecto 'padding' de 10 unidades en altura o anchura según la necesidad. Los demás parámetros necesarios para este efecto se ajustaron a las necesidades del diseño.
Para cumplir con los requisitos de diseño, de redondear las esquinas restantes de los componentes, se ha utilizado imágenes SVG de cuartos de circunferencia en versión positiva como negativa. Aunque carezco de habilidades avanzadas en diseño gráfico, opté por generar las imágenes SVG utilizando el servicio de 'CHATGPT 3.5', lo que me permitió adaptar los redondeados a diferentes dispositivos móviles.
Las imágenes SVG se integraron en el componente de imagen de Power Apps y se ajustaron según los parámetros necesarios, incluyendo tamaño y colores del tema de la aplicación. Para la rotación de las imágenes, cuando fuera necesario para el diseño, se realizó mediante la propiedad 'ImageRotation' del componente de Power Apps.
Dispositivos móviles
En esta sección, se presenta el resultado de la implementación del diseño creativo en varios dispositivos móviles. Hay que considerar que, por las diferencias en los tamaños de pantallas y su orientación, la experiencia de visualización puede variar, especialmente en smartphones.
Reflexiones sobre el diseño en Power Apps
La implementación de este tipo de diseño ha sido todo un desafío personal, especialmente teniendo en cuenta las limitaciones inherentes de Power Apps para crear experiencias de usuario más dinámicas y atractivas. Sin embargo, como mencioné, comprender los componentes de la herramienta y poder pensar creativamente, son habilidades esenciales para superar estos obstáculos y plasmar las visiones de los clientes.
Es crucial considerar varios aspectos a la hora de implementar diseños más innovadores:
- Rendimiento de la aplicación: Es fundamental evaluar el rendimiento de la aplicación, especialmente cuando se trabaja con datos dinámicos. Las consultas a la base de datos y los filtros aplicados pueden afectar significativamente la velocidad de carga y la respuesta de la aplicación. Realizar pruebas exhaustivas de rendimiento garantiza una experiencia de usuario fluida y sin interrupciones.
- Experiencia de usuario: La experiencia del usuario va más allá del simple acceso al contenido. La forma en que se actualiza la interfaz también juega un papel crucial. Por ejemplo, el componente 'Galería' en Power Apps se puede experimentar el efecto de 'popping' cuando se actualiza el contenido, lo que puede resultar en una experiencia desfavorable para el usuario. Es importante encontrar soluciones para minimizar este efecto y mejorar la fluidez de la interfaz.
- Obtener enlace
- X
- Correo electrónico
- Otras aplicaciones